Fixing Cropped Mermaid Diagrams in Obsidian
Obsidian is a powerful note taking and knowledge management tool that supports various types of content, including diagrams created with Mermaid.
However, when using the Mermaid syntax you might encounter an issue where Mermaid diagrams appear cropped, cutting off essential parts of the diagrams. This post will guide you through the steps to resolve this issue and ensure your diagrams display correctly.
Understanding the Problem
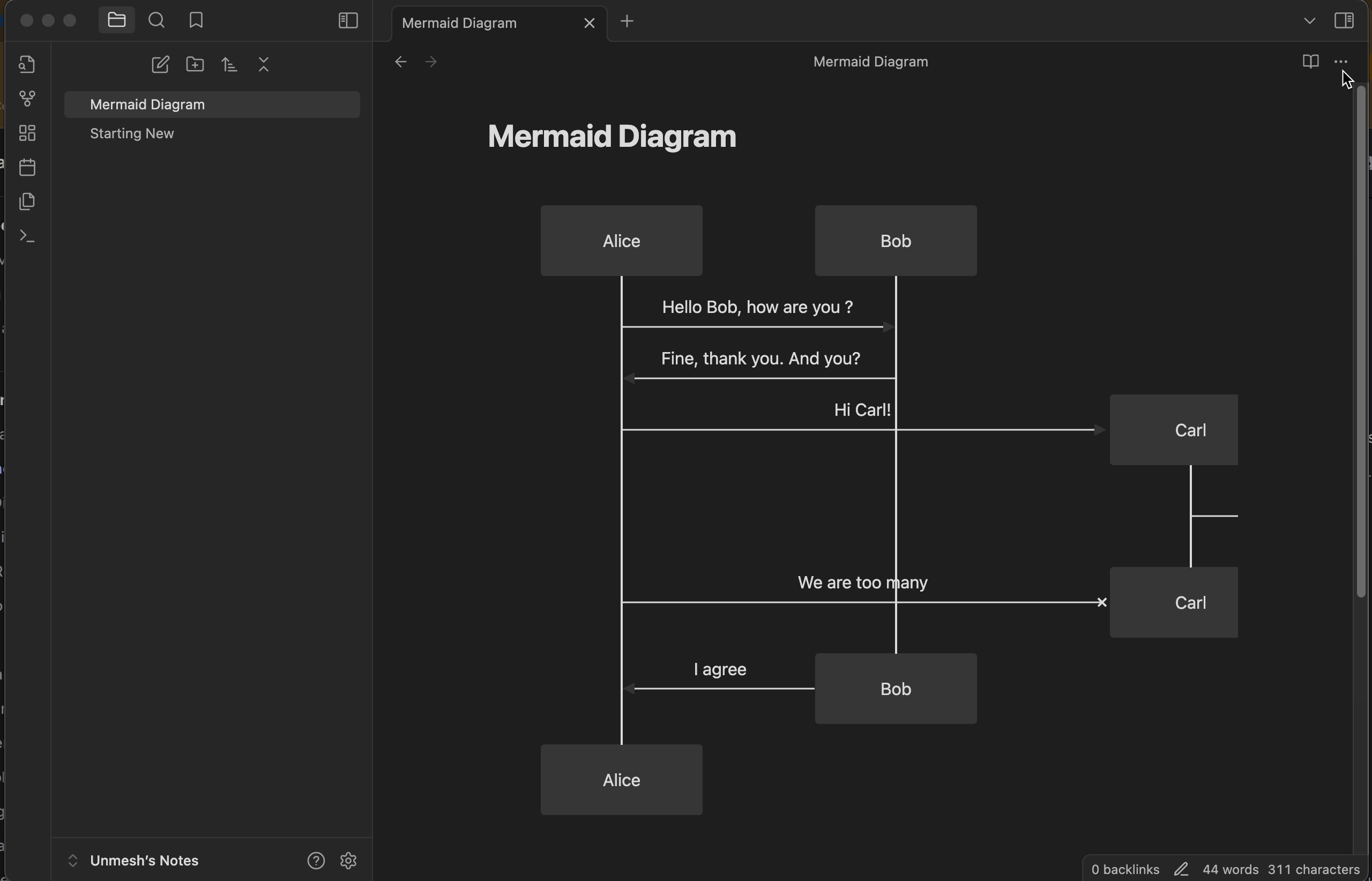
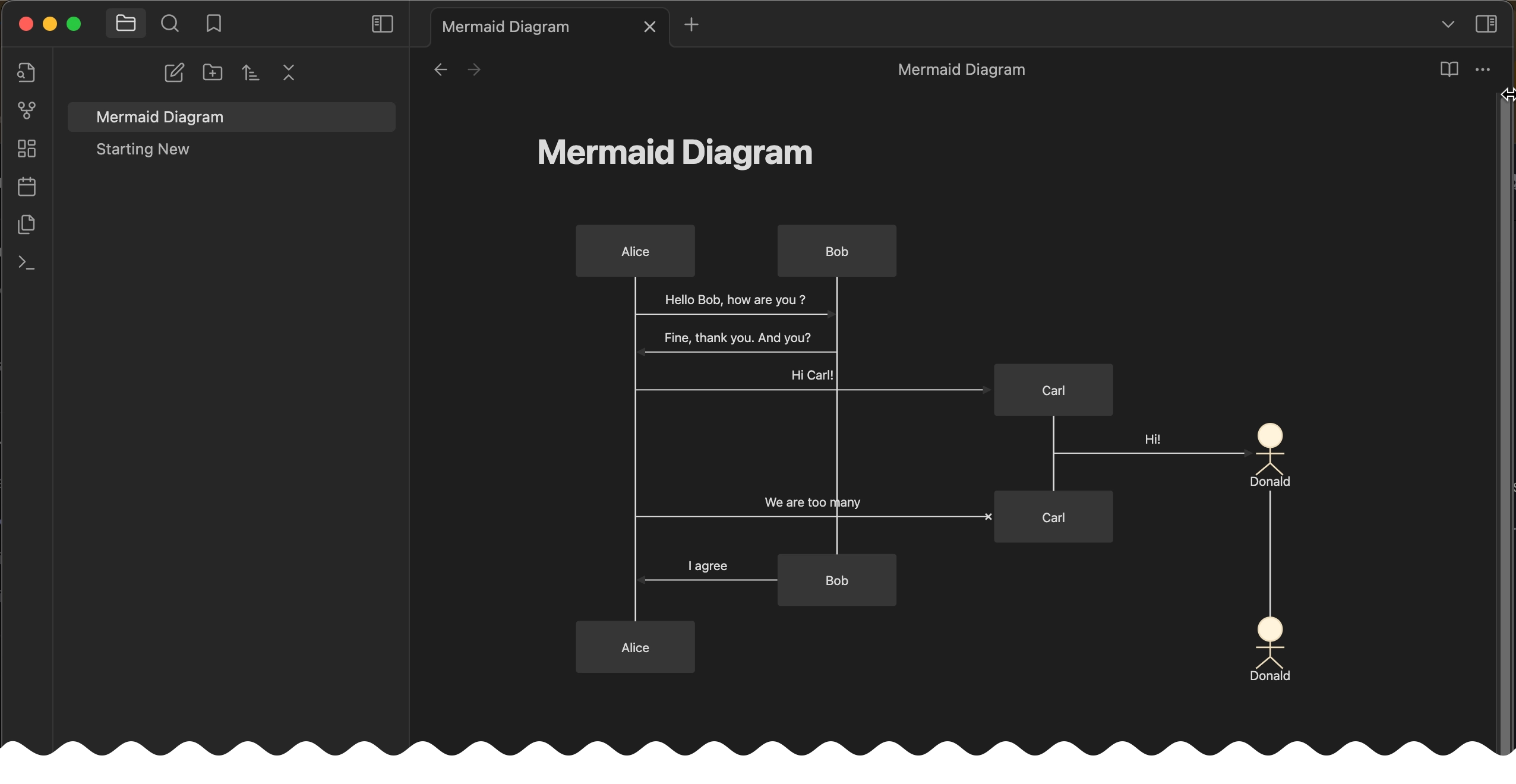
Mermaid diagrams in Obsidian can sometimes be rendered incorrectly, resulting in parts of the diagram being cut off. This usually happens due to the default settings not allocating enough space for the diagram’s content as seen in below screenshot:

While plugins are available to help fix this issue, I was looking for a quick solution. The first step involves modifying the CSS styles to ensure the diagrams are allocated enough space. Here’s how you can do it:
Step 1 - Open Obsidian Settings
Click on the gear icon in the lower-left corner to open the settings.
Step 2 - Go to Appearance
In the settings menu, navigate to the Appearance tab.
Step 3 - Open CSS Snippets
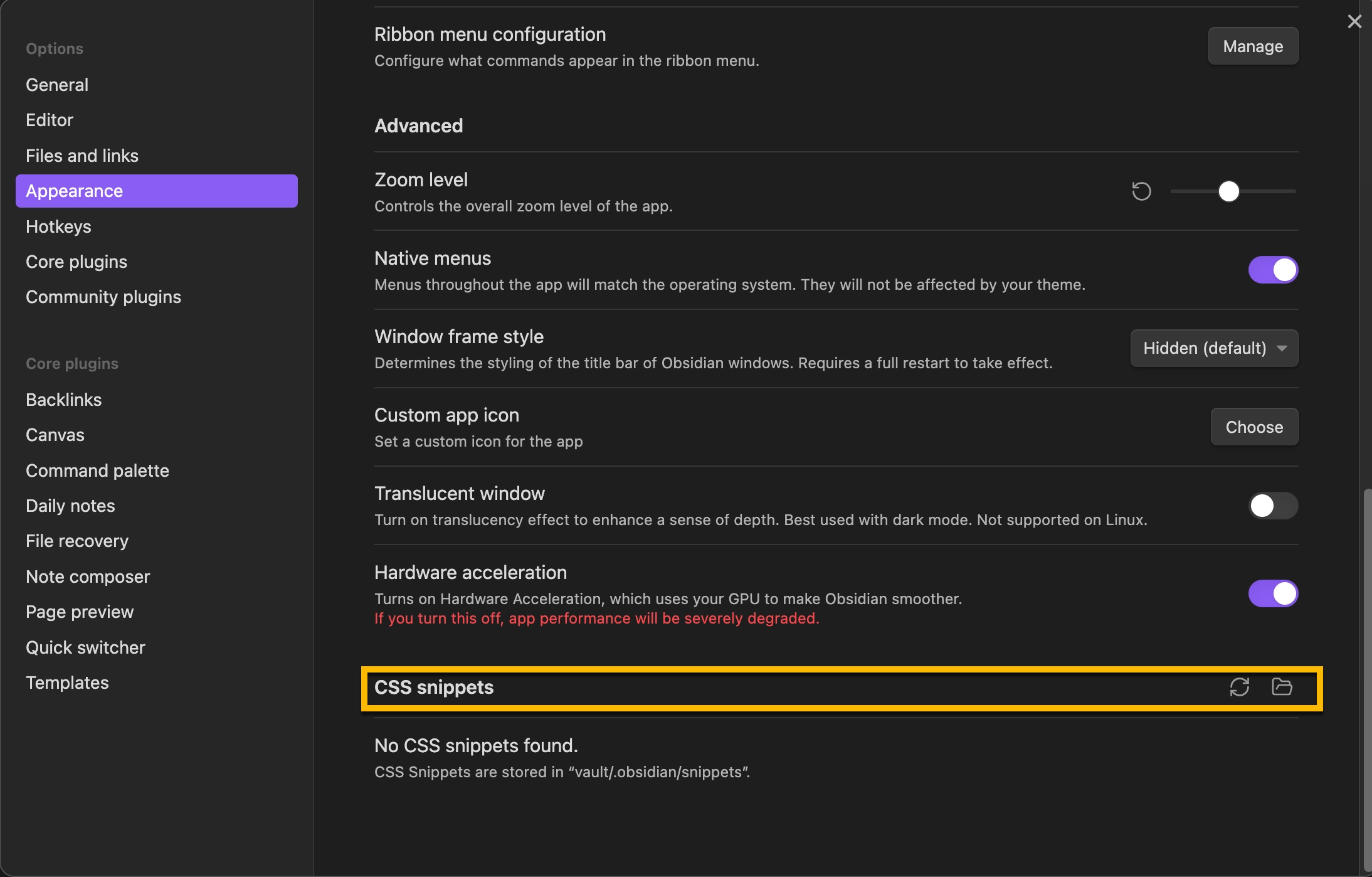
Scroll down to the CSS snippets section and click on Open snippets folder icon.

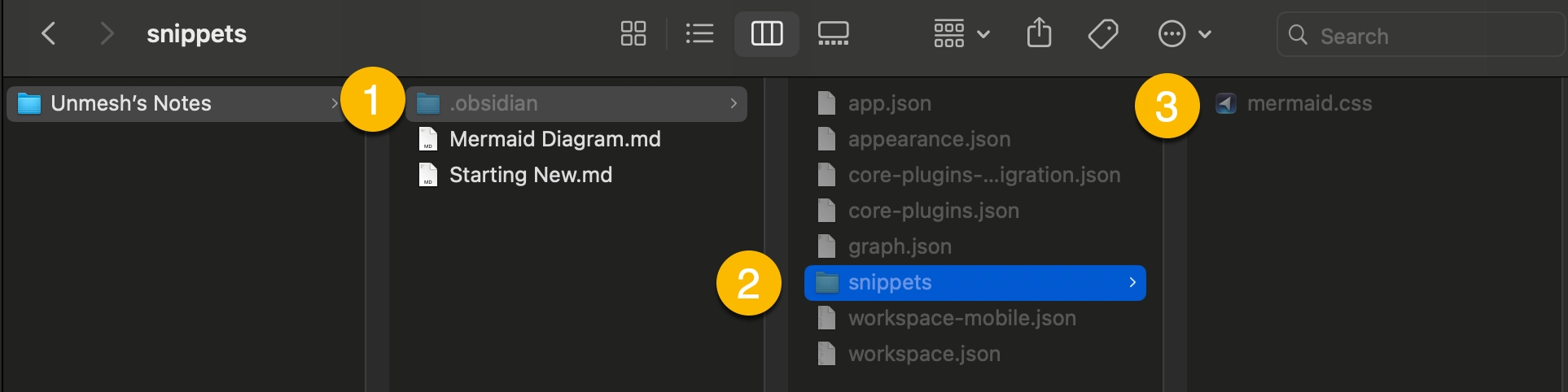
Step 4 - Create a New CSS File
In the snippets folder, create a new CSS file. Name it something like mermaid.css.

Step 5 - Add the Following CSS
Open the newly created CSS file in a text editor and add the following CSS code:
.mermaid svg {
max-width: 100%;
height: auto;
}
Step 6 - Apply the CSS Snippet
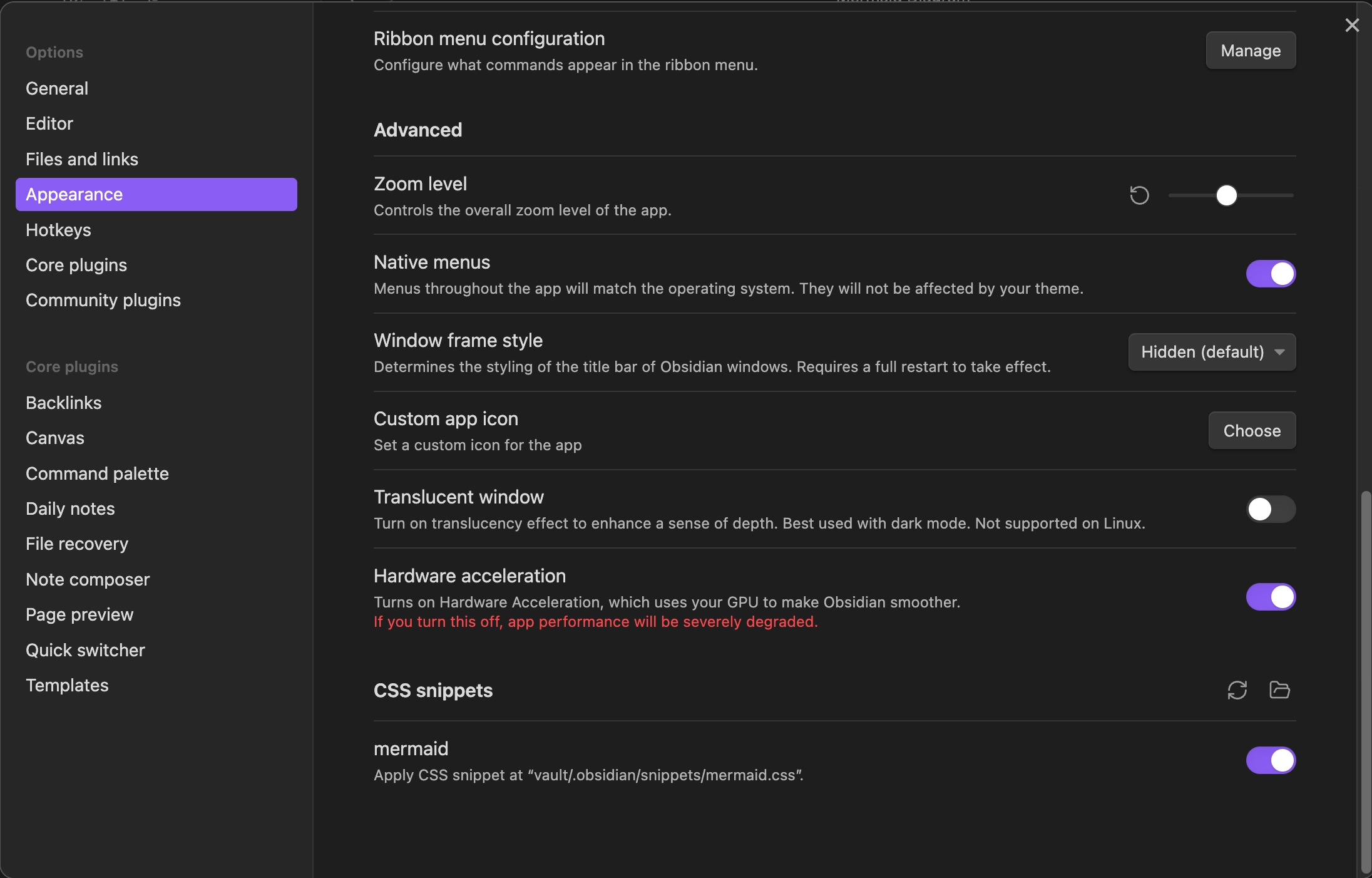
Save the CSS file and go back to Obsidian. In the CSS snippets section, you should see your new snippet. Toggle it on to apply the changes.

The Mermaid diagram now well fits the width as seen in below screenshot:

Ending
By adjusting the CSS styles and modifying your Mermaid code blocks, you can resolve the issue of cropped diagrams in Obsidian. Additionally, using specialized plugins can offer more control and better rendering options. With these steps, your Mermaid diagrams should display correctly, ensuring that all parts of your diagrams are visible and properly rendered.